jumpa lagi sob,untuk yang lagi belajar memahamai tentang perangkat untuk memparcantik blog.Marilah kita belajar lagi,namun kali ini saya akan membagikan kode spoiler yang sebagai mana sebagian orang sudah memahami betul kode ini.Namun bagi saya masalah itu tidak jadi soal he...hee...barangkali masih ada juga yan membutuhkannya.Ok bagi sobat yang kebetulan mencari kode tersebut silahkan copy saja di bawah kodenya.
1.Spoiler untuk menyembunyikan teks.
<div style="margin: 5px;">
<div class="smallfont" style="margin-bottom: 2px;"><input style="margin: 0px; padding: 0px; width: 60px; font-size: 10px;" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Hide'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Show'; }" type="button" value="Show" /></div>
<div class="alt2" style="border: 1px inset; margin: 0px; padding: 6px; background: #FAFAF7;">
<div style="display: none;">ini adalah tampilan spoiler untuk menyembunyikan teks</div>
</div>
</div>
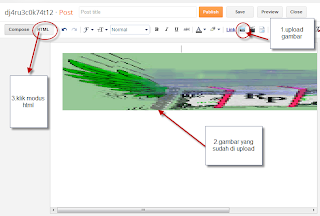
2.spoiler untuk menyembunyikan gambar
<div style="margin: 5px;">
<div class="smallfont" style="margin-bottom: 2px;"><input style="margin: 0px; padding: 0px; width: 60px; font-size: 10px;" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Hide'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Show'; }" type="button" value="Show" /></div>
<div class="alt2" style="border: 1px inset; margin: 0px; padding: 6px; background: #FAFAF7;">
<div style="display: none;"><img class="aligncenter" src="http://4.bp.blogspot.com/_3d0GDLAXLJ8/STAjkFR1s2I/AAAAAAAABCQ/pVH4lcV5odE/s320/monyet.jpg" alt="monyet" width="300" height="280" /></div>
</div>
</div>
Tulisan yang saya kasih warna merah silahkan sobat gantikan dengan url gambar sobat.
Silahkan anda pergunakan,semoga bermanfaat.
1.Spoiler untuk menyembunyikan teks.
<div style="margin: 5px;">
<div class="smallfont" style="margin-bottom: 2px;"><input style="margin: 0px; padding: 0px; width: 60px; font-size: 10px;" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Hide'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Show'; }" type="button" value="Show" /></div>
<div class="alt2" style="border: 1px inset; margin: 0px; padding: 6px; background: #FAFAF7;">
<div style="display: none;">ini adalah tampilan spoiler untuk menyembunyikan teks</div>
</div>
</div>
2.spoiler untuk menyembunyikan gambar
<div style="margin: 5px;">
<div class="smallfont" style="margin-bottom: 2px;"><input style="margin: 0px; padding: 0px; width: 60px; font-size: 10px;" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Hide'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Show'; }" type="button" value="Show" /></div>
<div class="alt2" style="border: 1px inset; margin: 0px; padding: 6px; background: #FAFAF7;">
<div style="display: none;"><img class="aligncenter" src="http://4.bp.blogspot.com/_3d0GDLAXLJ8/STAjkFR1s2I/AAAAAAAABCQ/pVH4lcV5odE/s320/monyet.jpg" alt="monyet" width="300" height="280" /></div>
</div>
</div>
Silahkan anda pergunakan,semoga bermanfaat.